Introduction
Screenshots
License/Download
Installation
Userinterface
Function Index
Macro Programming
Links
Community    no help |  |

|
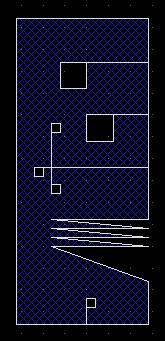
conventional way
Complex shapes can be created by a sequence of draw primitives, cut and merge operations. Boolean operations are also usesfull.
alternative way
Using the layout editor there is also an other way to easily get complex shapes:
|

|
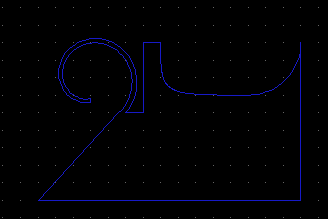
Step 1:
Draw all boarders as a path. Some circular functions may be useful as well.
|

|
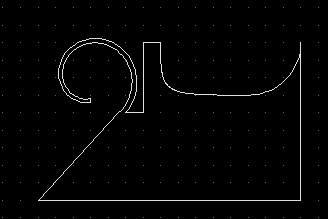
Step 2:
Select all boarder elements.
|

|
Step 3:
Merge: As result you will get one single path.
|

|
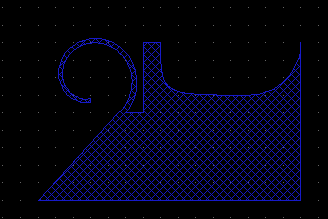
Step 4:
Open the Properties dialog for this path.
|

|
Step 5:
Close to polygon: The path will convert to a polygon.
|
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - |